A while ago, I was building a form in React. It wasn’t big or complicated, so I decided not to use a form library. I just listened for onChange and have a useState for each input. At first, this seemed to work file. I was building my form, and my state was updating as expected.
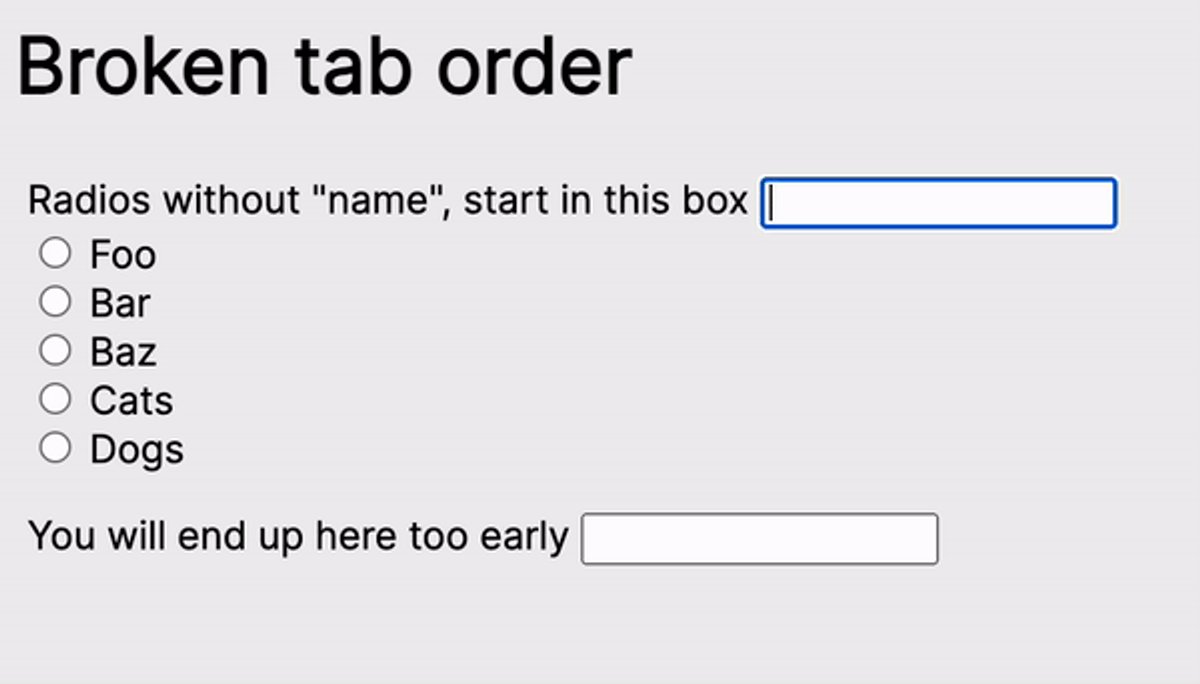
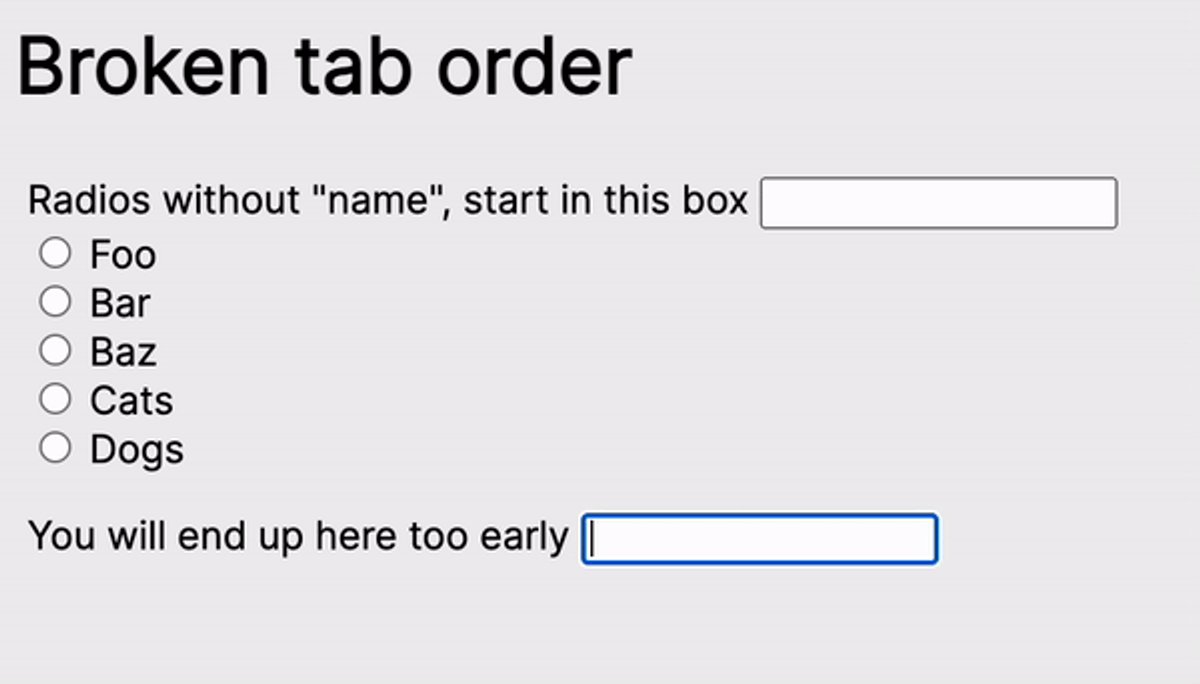
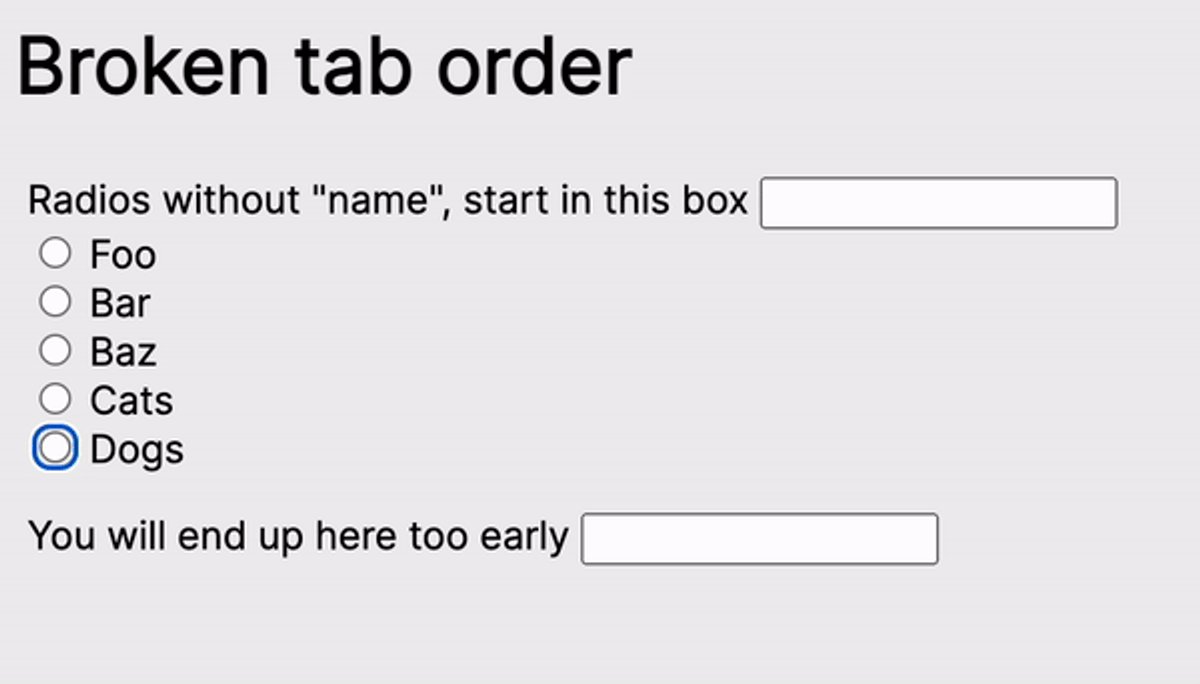
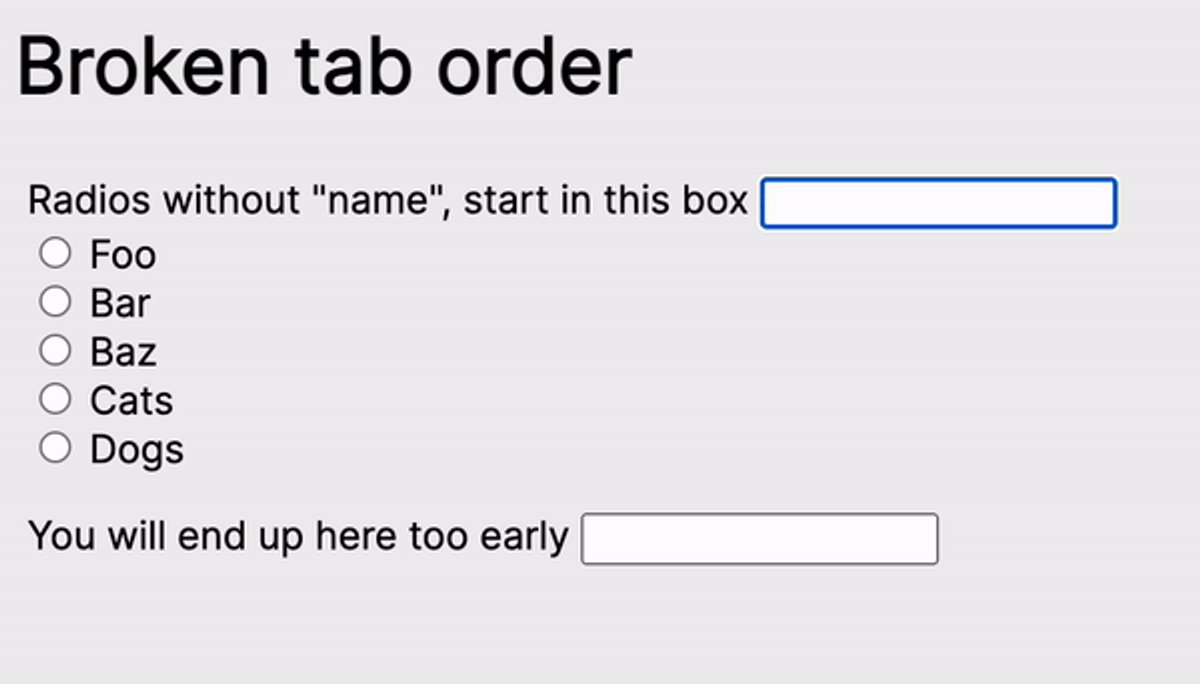
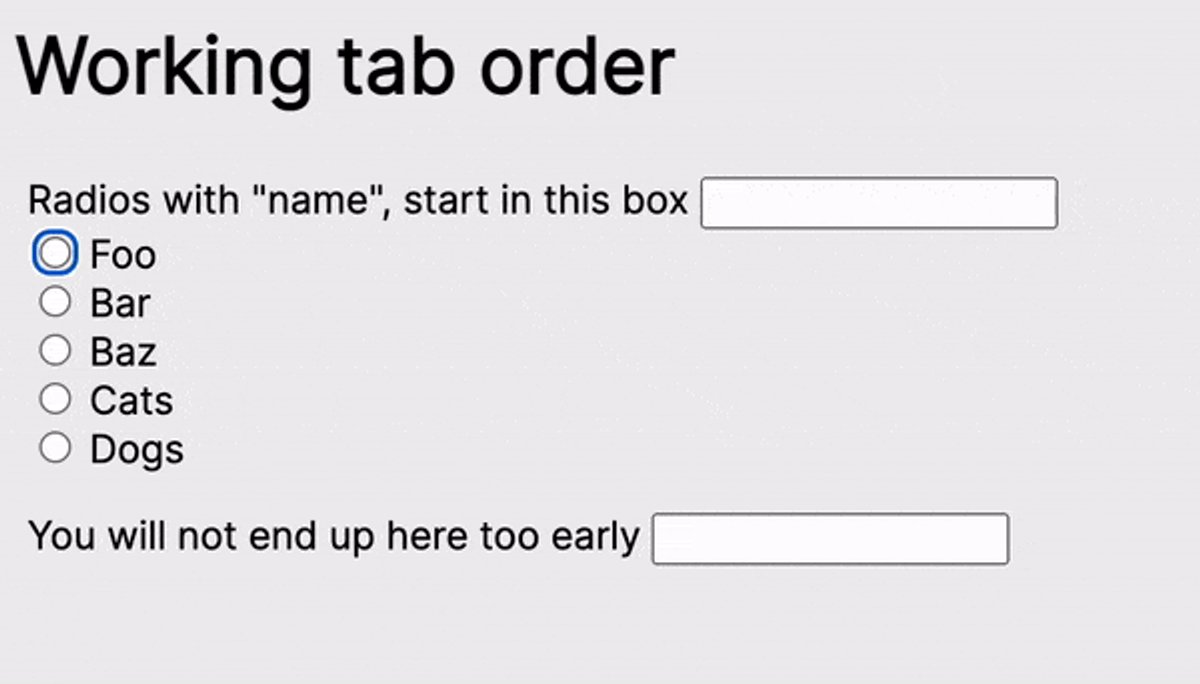
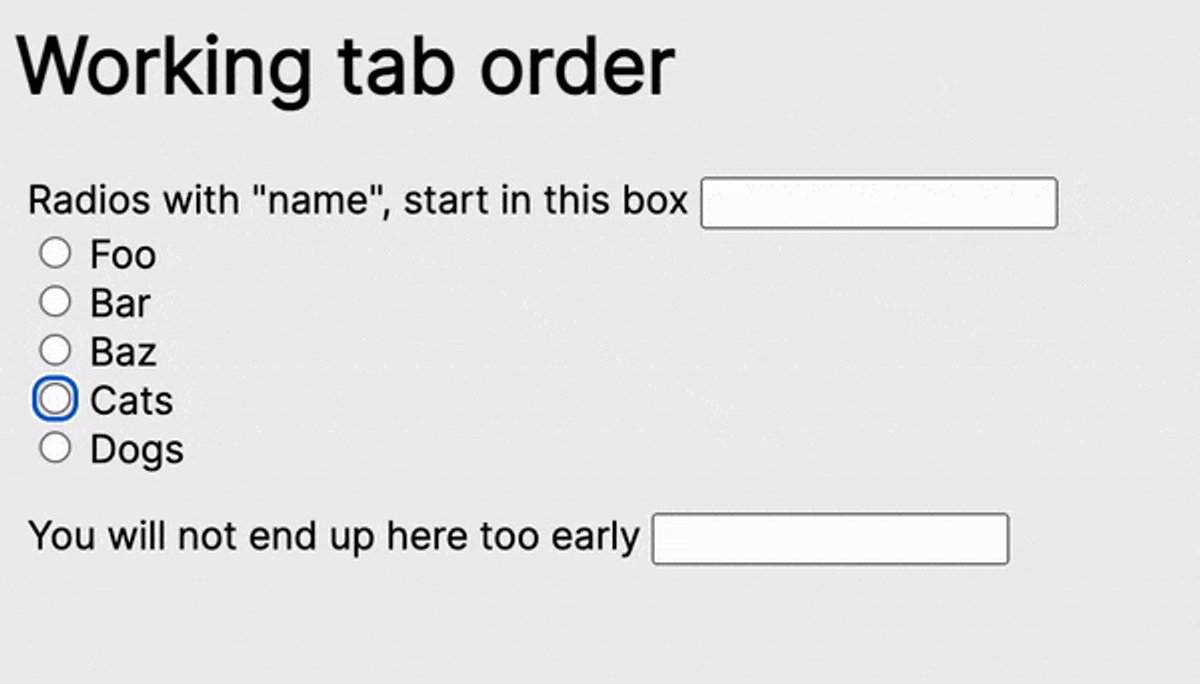
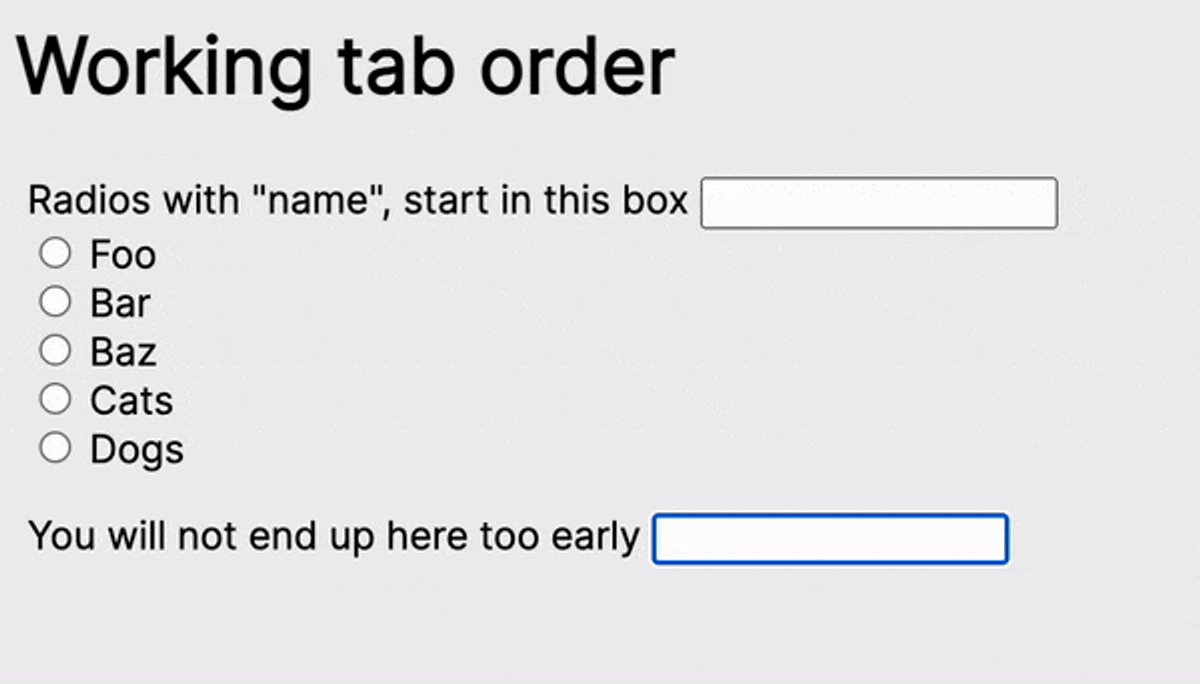
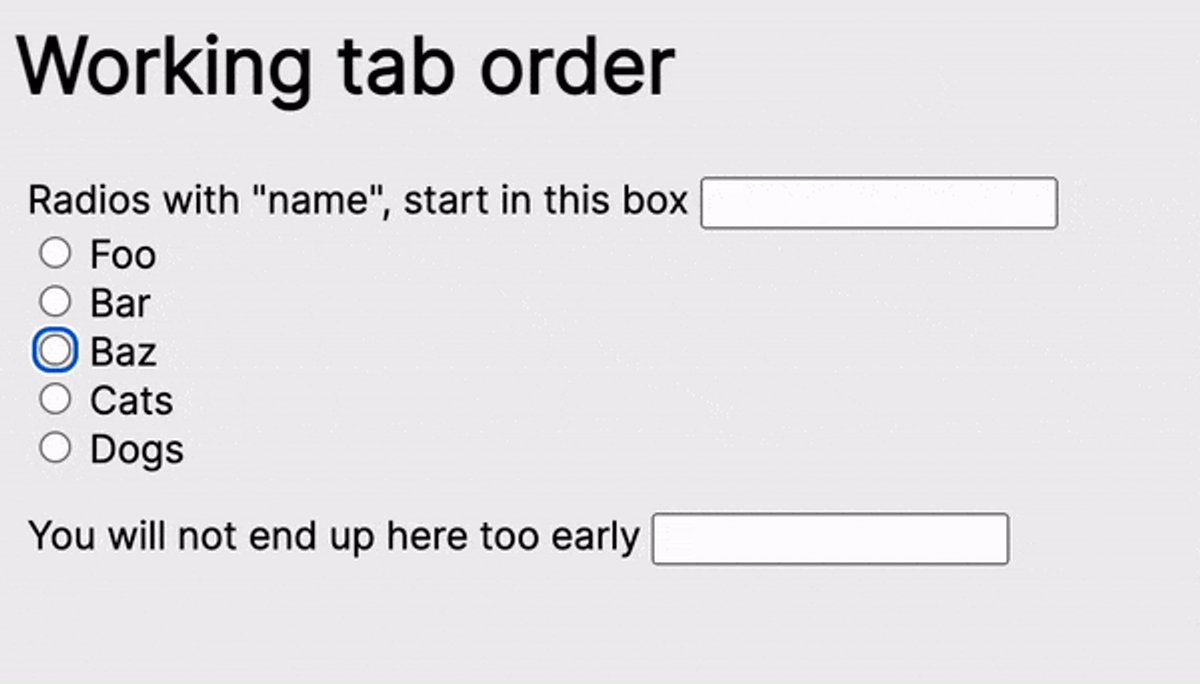
Then I added an <input type=”radio”/> and the tab order started getting ugly. For example, I could only focus the first and last radios when using tab and shift+tab. And using the arrow keys, I could select all of the radios at the same time.

So this turns out to be because the “name” attribute was missing on my input. As soon as I added that, it started working again. I had no need or use for it in my JavasSript, so that’s why I didn’t add it, but it turned out to be needed for other reasons.

Hope this little article will save you from the bafflement I felt when I encountered this.